Estructura Básica de un Documento HTML - Cómo se Guarda y se visualiza en el navegador
En esta lección aprenderemos la Estructura Básica de un Documento HTML, conoceremos como se debe guardar y como lo podremos visualizar en el navegador.
Cuando navegas por Internet y ves contenido en línea, en su mayoría, estás interactuando con documentos HTML. En seguida, exploraremos en detalle la estructura básica de un documento HTML, cómo se compone y cómo puedes guardar un archivo HTML correctamente.
¿Qué es un Documento HTML?
Un documento HTML es la base de una página web. Es un archivo de texto que contiene etiquetas HTML que definen la estructura y el contenido de la página. Cuando un navegador web carga un documento HTML, interpreta las etiquetas y muestra la página en función de esas instrucciones. Es como el esqueleto de una página web, determinando dónde van los textos, imágenes, enlaces y otros elementos.
Estructura Básica de un Documento HTML
Un documento HTML sigue una estructura específica y se compone de varias partes clave. A continuación, desglosamos cada una de estas partes:
1. <!DOCTYPE html>
La primera línea de un documento HTML generalmente incluye la declaración <!DOCTYPE html>. Esta declaración indica al navegador que el documento se adhiere a la especificación HTML5. HTML5 es la última versión de HTML y es ampliamente utilizada en la actualidad. La declaración DOCTYPE asegura que el navegador interprete el documento correctamente.
<!DOCTYPE html>2. <html>...</html>
La etiqueta <html> es el elemento raíz de un documento HTML. Todo el contenido de la página debe estar contenido dentro de esta etiqueta. Es común que esta etiqueta tenga un atributo lang para especificar el idioma de la página.
<html lang="es">
<!-- Todo el contenido de la página -->
</html>3. <head>...</head>
La sección <head> contiene metadatos y enlaces a recursos externos que no son visibles en la página. Aquí se define el título de la página que se muestra en la pestaña del navegador, y se pueden incluir enlaces a hojas de estilo CSS, scripts JavaScript y otra información importante para el documento.
<head>
<meta charset="UTF-8">
<title>Título de la Página</title>
<link rel="stylesheet" href="estilos.css">
<script src="script.js"></script>
</head>4. <body>...</body>
La etiqueta <body> contiene el contenido visible de la página, como texto, imágenes, enlaces y otros elementos. Todo lo que se muestra en el navegador se encuentra dentro de esta sección.
<body>
<h1>¡Bienvenido a mi sitio web!</h1>
<p>Este es un párrafo de ejemplo.</p>
<img src="imagen.jpg" alt="Una imagen de ejemplo">
<a href="https://www.ejemplo.com">Visitar Ejemplo.com</a>
</body>Guardar un Documento HTML
Una vez que hayas creado tu documento HTML, debes guardarlo en tu sistema de archivos para que puedas cargarlo en un navegador web y verlo en acción. Guardar un archivo HTML es un proceso sencillo. A continuación, te guiaré a través de los pasos para guardar un documento HTML correctamente:
1. Abre tu editor de texto
Abre el editor de texto que estás utilizando para escribir tu código HTML. Puedes utilizar editores de texto populares como Visual Studio Code, Sublime Text, Notepad++, o cualquier otro de tu elección, para este ejemplo utilizaremos el bloc de notas de Windows.
2. Escribe o copia tu código HTML
Escribe el código HTML que has creado en tu editor de texto. Asegúrate de que el código esté completo y sea correcto en cuanto a la sintaxis y la estructura.
De acuerdo a lo visto en la estructura básica, el código debería quedar ordenado de la siguiente manera, puedes copiar y pegar o si lo prefieres escribir línea por línea para practicar.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la Página</title>
<link rel="stylesheet" href="estilos.css">
<script src="script.js"></script>
</head>
<body>
<h1>¡Bienvenido a mi sitio web!</h1>
<p>Este es un párrafo de ejemplo.</p>
</body>
</html>3. Guarda el archivo
Una vez que tengas tu código HTML en el editor de texto, es hora de guardar el archivo. Sigue estos pasos:
- Haz clic en "Archivo" en la barra de menú de tu editor de texto.
- Selecciona "Guardar" o "Guardar como..." (la opción exacta puede variar según el editor de texto).
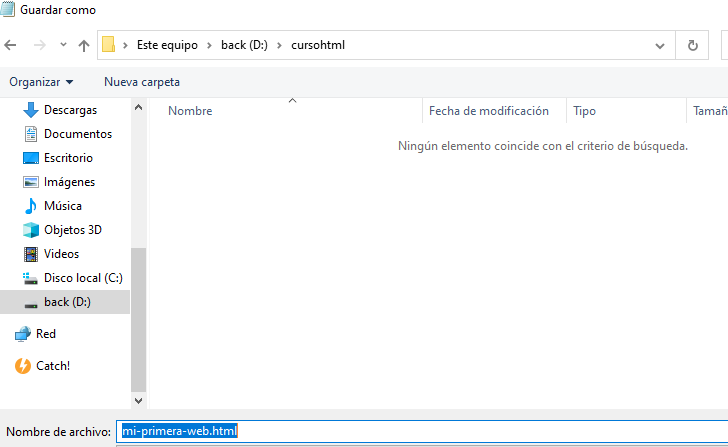
4. Elije una ubicación y un nombre
Se te pedirá que elijas una ubicación en tu sistema de archivos donde deseas guardar el archivo HTML para este ejemplo hicimos una carpeta en la unidad D ya ahi almacenaremos los archivos.
Además, debes proporcionar un nombre de archivo. Los nombres de archivo HTML generalmente terminan con la extensión ".html". Por ejemplo, "mi_pagina.html". El .html es fundamental para que funcione como tal y pueda ser visualizado en un navegador.

5. Guarda el archivo
Después de elegir una ubicación y un nombre de archivo, haz clic en el botón "Guardar" o su equivalente en tu editor de texto. El archivo HTML se guardará en la ubicación que hayas seleccionado.
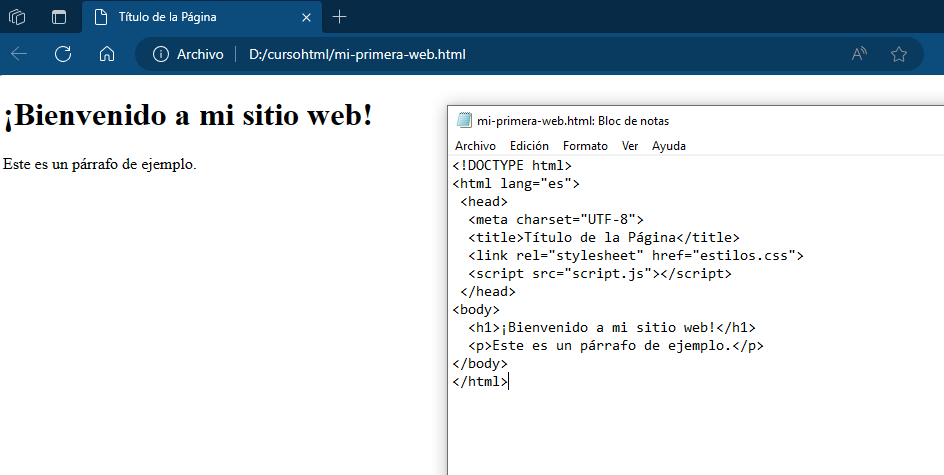
Visualizar un Documento HTML en un Navegador
Una vez que hayas guardado tu archivo HTML, puedes verlo en un navegador web para comprobar cómo se ve y funciona. Sigue estos pasos:
1. Abre tu navegador web
Abre tu navegador web favorito, como Google Chrome, Mozilla Firefox, Safari o Microsoft Edge.
2. Carga el archivo HTML
En la barra de direcciones del navegador, ingresa la ruta completa del archivo HTML que has guardado en tu sistema de archivos. Por ejemplo, en nuestro caso: "file:///D:/cursohtml/mi-primera-web.html" (la ruta exacta dependerá de tu sistema operativo y ubicación del archivo). O bien solo busca tu archivo y ábrelo con doble clic, esto lo mostrará en el navegador que tengas como predeterminado.

Para editar el documento .html
Si cierras el bloc de notas donde tienes escrito el Código e intentas abrirlo de nuevo, notas que se abre directamente en el navegador. Si deseas editar el código en lugar de dar doble clic, debes dar clic derecho, en seguida: abrir con y seleccionar bloc de notas.
Ahora que ya conoces la sintaxis de las etiquetas en HTML es momento de conocer como estructurar tu primera página web
Anterior: Sintaxis de las etiquetas en HTML
Siguiente lección: Como crear Encabezados, párrafos y saltos de línea en HTML
Si quieres conocer otros artículos parecidos a Estructura Básica de un Documento HTML - Cómo se Guarda y se visualiza en el navegador puedes visitar la categoría Curso de Html y css.
Leave a Reply