Let's talk about how to make a list in html
Let's talk about how to make a list in html. We use lists in our life. To-do lists, lists in recipes, wish lists, bucket lists.
But we use lists on the web even more, including for things that don't really look like a list.
Most of the time when you see a navigation bar, that's a list of links. Or when you go to landing pages with lots of teasers offering photos and headlines to click on to get to more content.
Types of list in HTML
There are three types of lists in HTML that you can use to organize information.
- Unordered lists
- Ordered lists
- Definition lists
How to make a list in html
Unordered lists
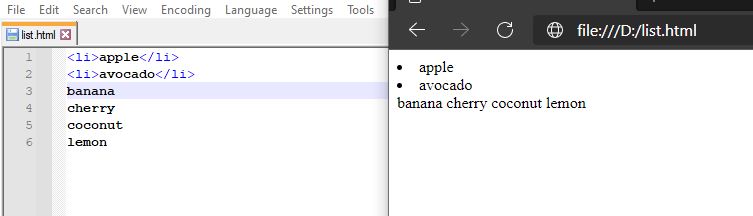
Unordered lists are used the most often. Let's make a simple example. Here we've got a list of food, say, ingredients for a recipe. We'll wrap each item in this list in an element.
<Li> stands for list item. You can see the results happening on the right. The browser puts a dot, a marker, right before each item.

Next, we need to wrap the entire group of items in an element that will mark the beginning and end of the whole list, and to tell the browser which kind of list this is. To make an unordered list, we use a element, unordered list <ul>.
<ul>
<li>apple</li>
<li>avocado</li>
<li>banana</li>
<li>cherry</li>
<li>coconut</li>
<li>lemon</li>
</ul>Now to see what's going on in our code more easily, we can indent the list items. If we put a few spaces or tabs, spaces or tabs, it does not matter, put some kind of space before each one of these list items, we can better see that the opening and the closing go together.
This indenting does not have any effect on what shows up on the web page. And this indentation is not required, html doesn't care, the browser doesn't care, this is just to help humans.
Ordered list
Let's look at the next kind of list, the ordered list. Ordered lists are very similar, only instead of wrapping list items with a, we use <ol>.
Ol stands for ordered list, which means there's an order to the items on the list. Let's say we're marking up a recipe. These are the steps in the directions, each marked up as a element.
Now, we'll wrap this list in a <ol> element.

You can see that the list is displayed with numbered steps conveying the order. Unordered and ordered lists are very similar.
Definition list
There's one more kind of list in html, the definition list, or the description list. With unordered lists and ordered lists, you have list items, item, item, item, each wrapped in an element.
But what if we want to make a list that is like what in computer science is called a key value pair? What if we want to have an item and then have something to explain or define that item? Here, we've got a term and the description of that term.
The term or key or main bit is wrapped in a for definition term.
<dt>term</dt>The description or value, or definition is wrapped in a for definition description.
<dd>definition</dd>And then you can have more than one for each. The whole thing is wrapped in a for definition list. <dd>

Si quieres conocer otros artículos parecidos a Let's talk about how to make a list in html puedes visitar la categoría HTML COURSE.
Leave a Reply