Defining paragraphs elements in HTML

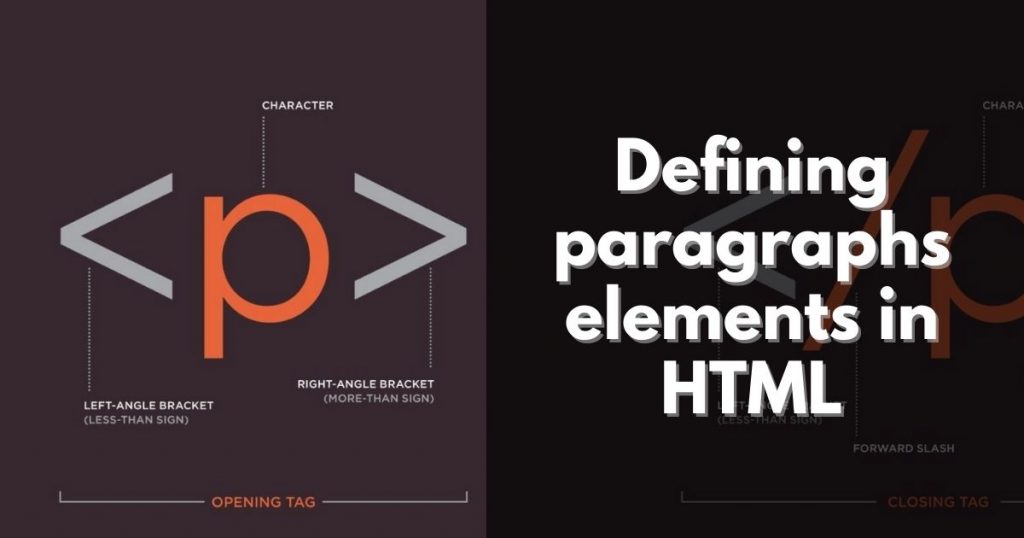
Defining paragraphs elements in HTML: The paragraphs elements or <p> tag is used to physically structure blocks of text as they flow from one paragraph to the next in the storyline presented on your page.
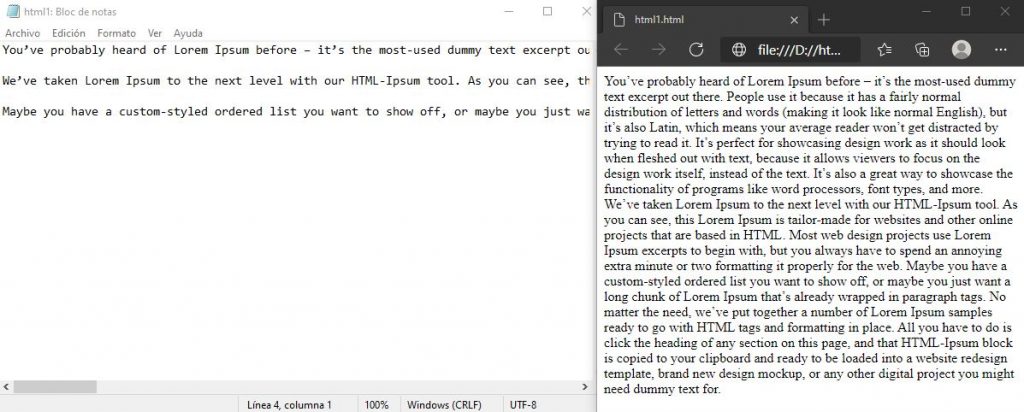
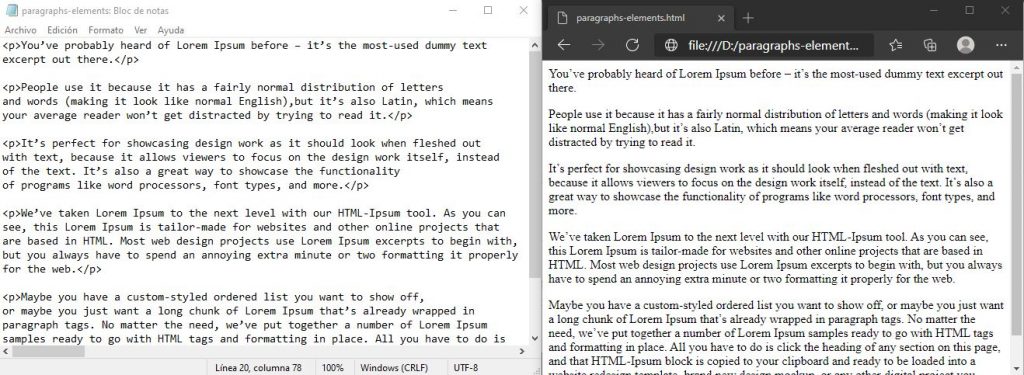
I have paragraphs-elements.html open in my editor with live preview in my browser. To designate this line of text as a paragraph we wrap it with an opening and a closing p tag. Let's also wrap these other two blocks of text in the class discussion prep section and these two blocks of text in the reflection section as well.

Defining paragraphs elements in HTML

In HTML, the p tag defines a physical or structural grouping of content within the flow of the page. The paragraph element is structural in nature, rather than logical. To understand why this is, consider that when you write using a word processor, you're creating your document with a set physical destination, generally a sheet of paper of a particular size and shape. It's fixed.
But with HTML, the same content is just as likely to be consumed in a browser on a mobile device as it is on a laptop. And those two destinations have very different screen sizes. The content, therefore, needs to adapt to the size of the display.
You could break the second line into a separate paragraph by adding a closing paragraph tag and opening a new one on the next line creating these as two separate blocks of content, or if you come down to the reflection's example, you can insert a line break tag right here.
The line break tag is simply a with no closing tag <br>
Si quieres conocer otros artículos parecidos a Defining paragraphs elements in HTML puedes visitar la categoría HTML COURSE.
Leave a Reply